코드테스트
(만약 그림파일이 바뀌는걸 원할시 위 예제에서 img와 img-hover CSS의 background를 background-img:url("이미지주소") 로 바꾸어 쓰시면 됩니다)
작동 원리는
image-block으로 그림 크기를 잡아주고
그 안에 있는 img, img-hover를 position:absolute로 설정하여 겹쳐서 놓는다
(이 때 img-hover는 투명도(opacity)가 0이므로 안보임).
그 뒤에 hover시에 img-hover의 opacity를 1로 설정하면 끝.
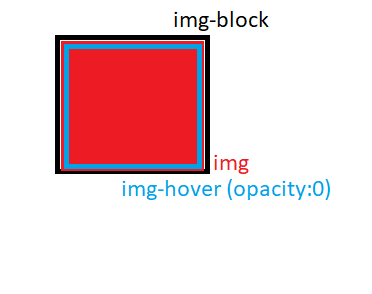
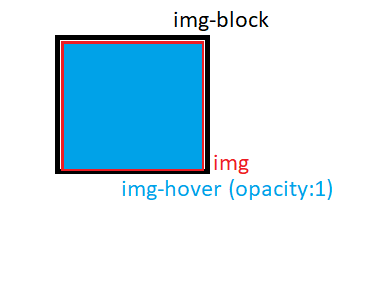
예를 들어 빨간색 이미지(img) 위에 마우스를 댈 시 파란색 이미지(img-hover)가 뜨길 원할 경우
아래 그림처럼 동작한다.

[ 마우스 갖다대기 전 ]

[ 마우스 갖다댄 후 ]
'웹개발' 카테고리의 다른 글
| [CSS] 리스트 HOVER시 효과주기 예제 : 밑줄 라인 넣기 기능 (0) | 2019.10.03 |
|---|---|
| [CSS] 말줄임 기능, text-overflow: ellipsis (0) | 2019.10.03 |
| 소스코드에 색 입히는 사이트 (0) | 2019.10.03 |
| 네이버 앱 브라우저 디버깅 (0) | 2019.10.03 |
| 우클릭 금지 해제하기 (크롬) (0) | 2019.10.03 |

댓글