이글루스에서 우클릭방지 스크립트를 넣으려 하는데
스크립트를 막아놔서 조금 우회해야 하는 경우가 생겼습니다.
또 클릭관련 이벤트를 직접적으로 막아놔서
클릭대신 다른 이벤트로 처리해야 했어요.
그래서 만들어진게 아래 소스!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
var copyFlag = false;
$(document).ready(function(){
$(document).bind("contextmenu", function(e) {
if(!copyFlag){
return false;
}
});
});
$(document)[0].oncontextmenu = function() {
if(!copyFlag){
return false;
}
}
$(document).mousedown(function(e) {
if( e.button == 2 && !copyFlag ) {
alert('우클릭을 사용할 수 없습니다.\n(광고를 1회 클릭시 우클릭 제한이 해제됩니다)');
return false;
} else {
return true;
}
});
function copyAllow(){
copyFlag = true;
$("body").css("user-select","auto");
$("body").attr("ondragstart","");
$("body").attr("onselectstart","");
$("body").attr("oncontextmenu","");
}
$(document).on("mouseenter", ".adsbygoogle", function(){
copyAllow();
});
</script>
|
cs |
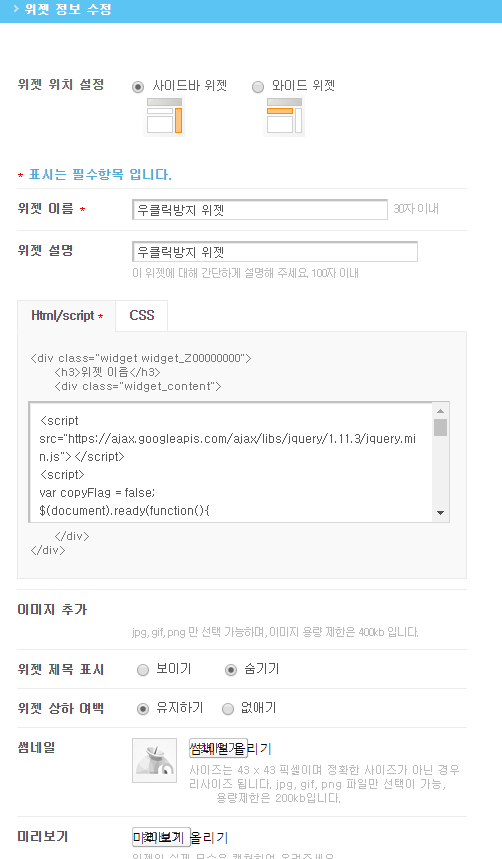
적용은 아래처럼 하면 됩니다.
이글루관리-디자인-위젯 에서 사이드위젯을 새로 만들어서 삽입하면 끝!



'웹개발' 카테고리의 다른 글
| 소스코드에 색 입히는 사이트 (0) | 2019.10.03 |
|---|---|
| 네이버 앱 브라우저 디버깅 (0) | 2019.10.03 |
| 우클릭 금지 해제하기 (크롬) (0) | 2019.10.03 |
| 우클릭 방지 코드 (0) | 2019.10.03 |
| kendo UI 적용방법 (grid from table) (0) | 2019.10.03 |


댓글